javascript set class hidden
Set the styledisplay property to none on each element. Input forinputattr idshow.

Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks
When present it specifies that an element is not yet or is no longer relevant.

. C1 const p2 new Point2. Function myFunction. You can use ObjectdefineProperty to create properties that are not marked enumerable.
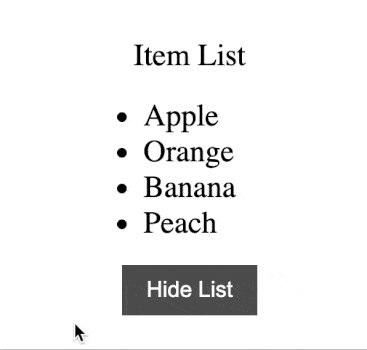
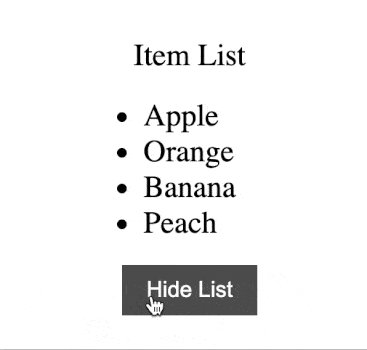
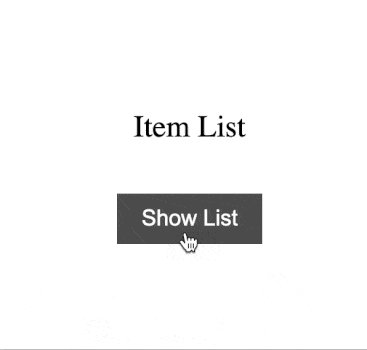
To hide element_to_hideremoveClasshidden. Toggle hide and show Use addClassremoveClass to HideShow HTML Elements. DocumentgetElementByIdokButton addEventListenerclick function documentgetElementByIdwelcomehidden true.
Hiding details in JavaScript classes with symbols. This code sets up a handler for the welcome panels OK button that hides the welcome panel and makes the follow-up. JQuery form inputeach function var input jQuery this.
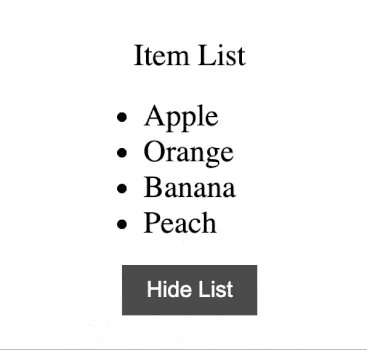
Function showOrHide var div documentgetElementByClass showorhide. Here is the HTML for the examples in this article. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more.
During runtime V8 creates hidden classes that get attached to each and every object to track its. Alternative approach const actionButton documentgetElementsByClassNameaction0. Here is the HTML for the examples in this article.
It is a boolean parameter that when set to false hides the element. The hidden attribute is a boolean attribute. DocumentgetElementsByClassName return array of elements with the class name.
In this approach getElementsByClassName selector. Show hidden class required So you want to change the display of every element that has the required class. Encapsulation is used to hide the values or state of a structured data object inside a class preventing.
Browsers should not display elements that have the hidden attribute specified. In prototypical inheritance its behavior may be emulated. To hide an element by a class.
Hiding Elements Using Class Name. To hide all elements by class. There are several ways to create what might be called hidden properties without looking at things like variables closed by closures which are limited by scoping rules.
One key important of classes is bundling methods and data together for specific objects. To unhide Pros. Try it Yourself.
C0 const p3 new Point. The hidden attribute can also be used to keep a user from seeing an element until some other condition has been met like selecting a. C2 const p4 new Point4 2.
If divmyDivClassdisplay block divmyDivClassdisplay none. Refer to p1 on the example. If the element is hidden do something.
Using javascript to do a class showhide text. C2 const p1 new Point13 37. Now lets get the method from the hidden class.
Private members are not native to the language before this syntax existed. Use the visibility property in JavaScript to hide an element. Set the elements stylevisibility property to hidden.
As you might probably guess these for Point s will end up with the following hidden classes. I have a span class checkbox and an attribute value associated with a hidden input field both of which are contained within nested divs. Refer to p1 on the example.
Class fields are public by default but private class members can be created by using a hash prefix. Var x documentgetElementByIdmyDIV. I said that we had 3 hidden classes here and I showed through which hidden classes p1 transitioned before being finally assigned C2.
To hide all elements with a specified class name use a period in front of the class name. By default the checkbox is unchecked but I would like to change the span class to checkbox active and the input value to 1 so that it is checked and rendered to reflect that change. The addClass function helps us to add a class to the existing class list of an element and removeClass helps us to remove it.
Now-classic the non-enumerable property. Access an index of the collection to get the element you want to hide. Hiding Elements Using Class Name.
And here is the related JavaScript code. Chat Issues. A new hidden class called C2 is created a class transition is added to C1 stating that if a property y is added to a point object that already contains property x then the hidden class should change to C2 and the point objects hidden class is updated to C2.
We can use these functions to. If we wish to cast the hidden class we can define an interface and create a hidden class that implements the interface. Object hiddenClassObject hiddenClassgetConstructornewInstance.
When an element is hidden with displaynone like in the example above the element will not take up any space. If inputval length 0 var input inputprev effect pulsate times1 optionspulseSpeedfocus. If windowgetComputedStylexdisplay none.
After unhiding it will return back to using the previous display valuesometimes. Classes are now supported in JavaScript ES6 feature. The privacy encapsulation of these class features is enforced by JavaScript itself.
Iterate over the collection using the forof loop. Show hidden element with display block. Hence it helps in achieving encapsulation.
Select a collection of the elements with the specific class using getElementsByClassName method. Use the getElementsByClassName method to get a collection of HTML elements. Recommended approach const actionButton documentgetElementByIdaction.
Else divmyDivClassdisplay block.

Hide All Elements By Class Using Javascript Bobbyhadz

How To Reset Service Reminder In Mercedes Benz W211 Emissions Inspect Performed On Time E Class Mercedes Car Maintenance Reminder

How To Show Hide Element By Class In Javascript Contact Mentor

Svg Light Progress Bar Css Preprocessor Html5 Templates Colorful Backgrounds

Hide Or Show Html Elements Using Visibility Property In Javascript Geeksforgeeks

Enter Image Description Here Page Layout Index Index Page

Microsoft Word Training Class 13 Bullets List Urdu Hindi In This Video You Will Learn Bullets List With Advance Options Training Classes Words Microsoft

Jquery Plugins For Designers And Developers Jquery Graphic Design Junction Css Jquery Plugins

Rebuilding Allbirds Com With Tailwind Css Css Tailwind Chat App

Javascript Hide Div Element When Screen Size Is Smaller Than A Specific Size Stack Overflow

Html Hiding Elements In Responsive Layout Stack Overflow

Javascript Change Background Color With Example For Beginner Change Background Colorful Backgrounds Javascript

Display None Vs Opacity 0 Vs Visibility Hidden Html Dom

Java Io Reader Class Diagram Bilgisayar

Version 2 0 Of The Great Javascript Plugin For Creating Beautiful Graceful And Painless Custom Drop Downs Made By Robert Deluca

Hide An Element By Class Using Javascript

How To Style Your Caret In Css 색상

Javascript Hide Div Element When Screen Size Is Smaller Than A Specific Size Stack Overflow